Grupo destinado aos amantes do desenvolvimento web e mobile.
-
Public Group
-
9 Berichten
-
10 foto's
-
0 Video’s
-
0 voorbeeld
-
Science and Technology
Actueel
-
U moet een titel invoeren voor uw groep
-
U moet een titel invoeren voor uw groep
-
U moet een titel invoeren voor uw groep
-
Código para Criar Banners Rotativos em html, java script e tailwind css.
.
Basta colocar a imagem e o link na Classe Div banner-container, para utilizar em seus sites. em slideDuration: 3000 você aumentar o tempo de cada banner será visivel, nesse caso é de 3 segundos, aumente o valor para atender as suas necessidades.
<!DOCTYPE html>
<html>
<head>
<style>
.banner-container {
width: 300px;
height: 250px;
position: relative;
overflow: hidden;
border: 1px solid #ccc;
}
.banner-slide {
width: 100%;
height: 100%;
position: absolute;
opacity: 0;
transition: opacity 1s ease-in-out;
}
.banner-slide.active {
opacity: 1;
}
.banner-nav {
position: absolute;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
display: flex;
gap: 5px;
}
.nav-dot {
width: 12px;
height: 12px;
border-radius: 50%;
background: rgba(255,255,255,0.5);
cursor: pointer;
}
.nav-dot.active {
background: rgba(255,255,255,0.9);
}
</style>
</head>
<body>
<div class="banner-container">
<!-- Slides -->
<div class="banner-slide active">
<img src="imagem1.jpg" alt="Slide 1" style="width:100%;height:100%;object-fit:cover;">
</div>
<div class="banner-slide">
<img src="imagem2.jpg" alt="Slide 2" style="width:100%;height:100%;object-fit:cover;">
</div>
<div class="banner-slide">
<img src="imagem3.jpg" alt="Slide 3" style="width:100%;height:100%;object-fit:cover;">
</div>
<!-- Navigation Dots -->
<div class="banner-nav"></div>
</div>
<script>
// Configurações do banner
const bannerConfig = {
slideDuration: 3000, // 3 segundos por slide
transitionDuration: 1000 // 1 segundo de transição
};
// Inicialização do banner
const initBanner = () => {
const slides = document.querySelectorAll('.banner-slide');
const navContainer = document.querySelector('.banner-nav');
let currentSlide = 0;
// Cria dots de navegação
slides.forEach((_, index) => {
const dot = document.createElement('div');
dot.className = 'nav-dot' + (index === 0 ? ' active' : '');
dot.addEventListener('click', () => showSlide(index));
navContainer.appendChild(dot);
});
// Função para mostrar slide específico
const showSlide = (index) => {
slides[currentSlide].classList.remove('active');
navContainer.children[currentSlide].classList.remove('active');
currentSlide = (index + slides.length) % slides.length;
slides[currentSlide].classList.add('active');
navContainer.children[currentSlide].classList.add('active');
};
// Rotação automática
setInterval(() => {
showSlide(currentSlide + 1);
}, bannerConfig.slideDuration);
};
// Inicia o banner quando o documento estiver pronto
document.addEventListener('DOMContentLoaded', initBanner);
</script>
</body>
</html>Código para Criar Banners Rotativos em html, java script e tailwind css. . Basta colocar a imagem e o link na Classe Div banner-container, para utilizar em seus sites. em slideDuration: 3000 você aumentar o tempo de cada banner será visivel, nesse caso é de 3 segundos, aumente o valor para atender as suas necessidades. <!DOCTYPE html> <html> <head> <style> .banner-container { width: 300px; height: 250px; position: relative; overflow: hidden; border: 1px solid #ccc; } .banner-slide { width: 100%; height: 100%; position: absolute; opacity: 0; transition: opacity 1s ease-in-out; } .banner-slide.active { opacity: 1; } .banner-nav { position: absolute; bottom: 10px; left: 50%; transform: translateX(-50%); display: flex; gap: 5px; } .nav-dot { width: 12px; height: 12px; border-radius: 50%; background: rgba(255,255,255,0.5); cursor: pointer; } .nav-dot.active { background: rgba(255,255,255,0.9); } </style> </head> <body> <div class="banner-container"> <!-- Slides --> <div class="banner-slide active"> <img src="imagem1.jpg" alt="Slide 1" style="width:100%;height:100%;object-fit:cover;"> </div> <div class="banner-slide"> <img src="imagem2.jpg" alt="Slide 2" style="width:100%;height:100%;object-fit:cover;"> </div> <div class="banner-slide"> <img src="imagem3.jpg" alt="Slide 3" style="width:100%;height:100%;object-fit:cover;"> </div> <!-- Navigation Dots --> <div class="banner-nav"></div> </div> <script> // Configurações do banner const bannerConfig = { slideDuration: 3000, // 3 segundos por slide transitionDuration: 1000 // 1 segundo de transição }; // Inicialização do banner const initBanner = () => { const slides = document.querySelectorAll('.banner-slide'); const navContainer = document.querySelector('.banner-nav'); let currentSlide = 0; // Cria dots de navegação slides.forEach((_, index) => { const dot = document.createElement('div'); dot.className = 'nav-dot' + (index === 0 ? ' active' : ''); dot.addEventListener('click', () => showSlide(index)); navContainer.appendChild(dot); }); // Função para mostrar slide específico const showSlide = (index) => { slides[currentSlide].classList.remove('active'); navContainer.children[currentSlide].classList.remove('active'); currentSlide = (index + slides.length) % slides.length; slides[currentSlide].classList.add('active'); navContainer.children[currentSlide].classList.add('active'); }; // Rotação automática setInterval(() => { showSlide(currentSlide + 1); }, bannerConfig.slideDuration); }; // Inicia o banner quando o documento estiver pronto document.addEventListener('DOMContentLoaded', initBanner); </script> </body> </html>0 Reacties 0 aandelen 223 Views 0 voorbeeldPlease log in to like, share and comment! -
ProKit – Kit de modelo de design de interface de usuário do aplicativo Flutter
ProKit – Os maiores kits de IU do Flutter com o aplicativo ChatGPT funcional é a biblioteca definitiva de modelos de IU do Flutter combinados em um kit de IU do Flutter de alta qualidade para desenvolvedores Android/iOS. A coleção consiste em elementos e estilos de IU com base nas Diretrizes de Design de Material. Com seu efeito limpo e direto, este conjunto de design de IU de aplicativo misto se torna facilmente sua solução autônoma. Projete telas diferentes facilmente personalizando modelos. Obtenha os melhores modelos de IU do Flutter, combine e edite qualquer elemento de IU, texto ou imagem, economize seu tempo e esforços com esses elementos pré-projetados bem pensados e apenas inicie seu aplicativo. Este kit de IU do Flutter com o aplicativo ChatGPT funcional tem tudo o que você precisa para um fluxo de trabalho mais rápido e melhores resultados estão aqui. Comece agora!
===================
Get it for just 10 dollars payment via Paypal. Call in the comments if you are interested.
===================
Módulos de trabalho
ChatGPT versão 4
Gerador de e-mail inteligente
Aplicativos completos
Aplicativo Moviea Flutter UI
Aplicativo Potea Flutter UI
Adote o aplicativo Flutter UI
Aplicativo Scribblr Flutter UI
Aplicativo Relix Flutter UI
Aplicativo Flix v2 Flutter UI
UI do aplicativo Flutter do aplicativo para investidores do mercado de ações
Aplicativo EV Spot – Interface de usuário Flutter do aplicativo EV Spot
Aplicativo de serviço doméstico – Aplicativo de serviço doméstico Flutter UI
Aplicativo Carea – UI do aplicativo Carea Flutter
Aplicativo Room Finder – Aplicativo Room Finder Flutter UI
Aplicativo Appetit – UI Appetit App Flutter
NFT Market Place Aplicativo completo – NFT Market Place App Flutter UI
Aplicativo Snagajob – Aplicativo Snagajob Flutter UI
Aplicativo Juber Taxi – UI do aplicativo Juber Taxi Flutter
Aplicativo SocialV – Interface de usuário Flutter do aplicativo SocialV
Aplicativo Beauty Master – Aplicativo Beauty Master Flutter UI
Aplicativo de serviço de lavanderia – Aplicativo de serviço de lavanderia Flutter UI
Aplicativo Meelime – Aplicativo Meelime Flutter UI
Aplicativo de receitas e culinária – Aplicativo de receitas e culinária Flutter UI
Aplicativo Coin Pro – Aplicativo Coin Pro Flutter UI
Aplicativo de compras de tênis – Aplicativo de compras de tênis Flutter UI
Aplicativo Smart Home – Aplicativo Smart Home Flutter UI
Aplicativo Wallet – Aplicativo Wallet Flutter UI
Aplicativo de eventos – Interface de usuário Flutter do aplicativo de eventos
Aplicativo MediLab – Interface de usuário Flutter do aplicativo MediLab
Aplicativo de namoro – Aplicativo de namoro Flutter UI
Aplicativo Medium – Aplicativo de blog Flutter UI
Aplicativo de armazenamento em nuvem – Aplicativo de armazenamento em nuvem Flutter UI
NewsBlog App – Aplicativo de notícias e blog Flutter UI
SmartDeck – Aprendizagem on-line Flutter UI
Aplicativo de podcast de música – Aplicativo de podcast de música Flutter UI
Aplicativo bancário – Aplicativo bancário Flutter UI
Bella Hair – Interface do aplicativo de salão de cabeleireiro
Learner – Aplicativo de aprendizagem digital Flutter UI
Quiz – Interface do usuário do aplicativo Quiz Flutter
ShopHop – Interface de usuário Flutter para comércio eletrônico
Aplicativo de comida – Restaurante e comida Flutter UI
Mercearia – Mercearia Flutter UI
OraPay – Aplicativo de pagamento Flutter UI
Flix App – Transmissão de filmes e vídeos Flutter UI
Social – Interface de usuário Flutter para mídias sociais
QIBus – Aplicativo de reserva de passagens de ônibus Flutter UI
Temas
Kit de interface do usuário do gerenciador de arquivos Flutter
Dicas de exercícios Flutter UI Kit
Kit de interface do usuário Flutter para receitas de comida
Kit de interface do usuário Flutter do aplicativo Feed
Kit de interface do usuário Flutter para carteira eletrônica
Kit de interface do usuário do Gym Flutter
Kit de interface do usuário Flutter para reserva de hotel
Kit de interface de usuário Flutter para comércio eletrônico
Kit de interface do usuário Flutter para streaming de música
Kit de interface do usuário Flutter para carteira digital
Kit de interface do usuário do Quiz Flutter
Kit de interface do usuário Flutter para alunos
Kit de interface do usuário Flutter do Real State
Kit Diamante Kit Flutter UI
Kit de interface do usuário Flutter para adoção de animais de estimação
Painel: Páginas individuais
Painel de análise
Painel bancário
Saúde Médica
Casa inteligente
Dividir conta
Rastreador de Utilitários
Comida
Comércio eletrônico
Mobília
Carteira eletrônica
Reserva de Hotel
Lavanderia
Médico
Automação residencial
Integrações: Integrações de código prontas para uso
Integração com o CarouselView Slider: Apresentando o CarouselView Slider, que oferece uma interface de usuário atualizada para uma experiência aprimorada.
Integrações avançadas de animação: efeitos WaterFx e animações FlutterFx adicionados para trazer animações suaves e envolventes, aprimorando a experiência do usuário.
Imagem Antes Depois
Entrar no Google
Widget de onda
Bloco de assinaturas
Passo a passo do Liquid Swipe
Calendário de eventos
Confete
Cartão Tinder
Exibir caso de exibição
Botões em relevo
Botões planos
Botões de material
Botões de contorno
Botões de ação flutuantes
Botões de reação do Facebook
Botão com barra de progresso
Cartão
Seletor de localização
Selecionador de data
Selecionador de tempo
Seletor de cores
Folha de Fundo
Controle deslizante de alcance
Máscara de Sombra
Botões Curtir
Líquido para puxar refrescar
Célula dobrável em ListView
Brilho
Cabeçalho Fixo em ListView
Brinde
Snack-bar
Google Map com Clustering
Painel deslizante do Google Maps
Integração de pagamento Razorpay
Gráfico de pizza
Gráfico de linhas
Gráfico de vendas mensais
Gráfico de barras
Gráfico de transações
Gráfico empilhado
Seletor de arquivos
Seletor de imagens
Seletor de vídeo
Notificação local
Autenticação por impressão digital
Calendário
Botões personalizados
Colhedores
Marquee
Obtenha um exemplo com o Future Builder
Exemplo de API de postagem
Flutter Widgets: Widgets prontos para usar
AppBar (7 exemplos)
Barra de navegação inferior (3 exemplos)
Gaveta (2 exemplos)
SliverAppBar (2 exemplos)
TabBar (4 exemplos)
Botões
DropDownButton (3 exemplos)
FlatButton (11 exemplos)
FloatingActionButton (6 exemplos)
IconButton (4 exemplos)
OutlineButton (8 exemplos)
PopupMenuButton (3 exemplos)
RaisedButton (10 exemplos)
Botão de material (11 exemplos)
Entrada e Seleção
Caixa de seleção (10 exemplos)
Seletor de data e hora (2 exemplos)
Rádio (6 exemplos)
Controle deslizante (3 exemplos)
Trocar (4 exemplos)
TextField (13 exemplos)
TextFormField (7 exemplos)
Diálogos, Alertas e Painéis
AlertDialog (4 exemplos)
BottomSheet (4 exemplos)
ExpansionPanel (1 exemplo)
SimpleDialog (7 exemplos)
SnackBar (7 exemplos)
Exibição de informações
Cartão (5 exemplos)
Chip (5 exemplos)
ProgressBar (Circuler, Linear) (5 exemplos)
DataTable (3 exemplos)
GridView (1 exemplo)
Ícone (7 exemplos)
Imagem (ativos, rede, marcadores de posição) (5 exemplos)
Dica de ferramenta (2 exemplos)
ListView (4 exemplos)
RichText (exemplos)
Disposição
Divisor (7 exemplos)
ListTile (1 exemplo)
Stepper (4 exemplos)
UserAccountsDrawerHeader (4 exemplos)
Widgets de Cupertino
Folha de Ação de Cupertino (3 exemplos)
Indicador de atividade de Cupertino (1 exemplo)
Caixa de diálogo de alerta de Cupertino (2 exemplos)
Botão de Cupertino (7 exemplos)
Menu de contexto de Cupertino (1 exemplo)
Diálogo de Cupertino (1 exemplo)
Ação de diálogo de Cupertino (4 exemplos)
Barra de navegação Cupertino (6 exemplos)
Selecionador de Cupertino (1 exemplo)
Controle Segmentado Cupertino (1 exemplo)
Cupertino Slider (2 exemplos)
Controle Segmentado Deslizante Cupertino (1 exemplo)
Interruptor de Cupertino (3 exemplos)
Cupertino TabBar (3 exemplos)
Cupertino TextField (7 exemplos)
Widgets de pintura e efeito
Filtro de fundo
Clipe Oval
Opacidade
Caixa Girada
Transformar
Widget de animação e movimento
Construtor animado
Recipiente animado
CrossFade animado
Opacidade Animada
Transição de fade
Transição de Herói
Transição de escala
Tamanho animado
Animado Posicionado
e muito mais....
.
Keywords:
Alyra, ProKit, Flutter, Design de Interface de Usuário, Kit de IU, Aplicativo ChatGPT,
Desenvolvedores Android, Desenvolvedores iOS, Modelos de IU, Diretrizes de Design de Material,
Elementos de IU, Personalização de Telas, Alepdias, Templates de Flutter, Desenvolvimento de Aplicativos,
Economia de Tempo, Fluxo de Trabalho Rápido
Tags:
#ProKit #FlutterUI #DesignDeInterface #KitDeIU #ChatGPTApp #Alyra
#DesenvolvimentoAndroid #DesenvolvimentoiOS #ModelosDeInterface
#MaterialDesign #ElementosDeUI #PersonalizacaoDeTelas #Alepdias
#TemplatesFlutter #DesenvolvimentoDeApps #EconomiaDeTempo
#FluxoDeTrabalhoProKit – Kit de modelo de design de interface de usuário do aplicativo Flutter ProKit – Os maiores kits de IU do Flutter com o aplicativo ChatGPT funcional é a biblioteca definitiva de modelos de IU do Flutter combinados em um kit de IU do Flutter de alta qualidade para desenvolvedores Android/iOS. A coleção consiste em elementos e estilos de IU com base nas Diretrizes de Design de Material. Com seu efeito limpo e direto, este conjunto de design de IU de aplicativo misto se torna facilmente sua solução autônoma. Projete telas diferentes facilmente personalizando modelos. Obtenha os melhores modelos de IU do Flutter, combine e edite qualquer elemento de IU, texto ou imagem, economize seu tempo e esforços com esses elementos pré-projetados bem pensados e apenas inicie seu aplicativo. Este kit de IU do Flutter com o aplicativo ChatGPT funcional tem tudo o que você precisa para um fluxo de trabalho mais rápido e melhores resultados estão aqui. Comece agora! =================== Get it for just 10 dollars payment via Paypal. Call in the comments if you are interested. =================== Módulos de trabalho ChatGPT versão 4 Gerador de e-mail inteligente Aplicativos completos Aplicativo Moviea Flutter UI Aplicativo Potea Flutter UI Adote o aplicativo Flutter UI Aplicativo Scribblr Flutter UI Aplicativo Relix Flutter UI Aplicativo Flix v2 Flutter UI UI do aplicativo Flutter do aplicativo para investidores do mercado de ações Aplicativo EV Spot – Interface de usuário Flutter do aplicativo EV Spot Aplicativo de serviço doméstico – Aplicativo de serviço doméstico Flutter UI Aplicativo Carea – UI do aplicativo Carea Flutter Aplicativo Room Finder – Aplicativo Room Finder Flutter UI Aplicativo Appetit – UI Appetit App Flutter NFT Market Place Aplicativo completo – NFT Market Place App Flutter UI Aplicativo Snagajob – Aplicativo Snagajob Flutter UI Aplicativo Juber Taxi – UI do aplicativo Juber Taxi Flutter Aplicativo SocialV – Interface de usuário Flutter do aplicativo SocialV Aplicativo Beauty Master – Aplicativo Beauty Master Flutter UI Aplicativo de serviço de lavanderia – Aplicativo de serviço de lavanderia Flutter UI Aplicativo Meelime – Aplicativo Meelime Flutter UI Aplicativo de receitas e culinária – Aplicativo de receitas e culinária Flutter UI Aplicativo Coin Pro – Aplicativo Coin Pro Flutter UI Aplicativo de compras de tênis – Aplicativo de compras de tênis Flutter UI Aplicativo Smart Home – Aplicativo Smart Home Flutter UI Aplicativo Wallet – Aplicativo Wallet Flutter UI Aplicativo de eventos – Interface de usuário Flutter do aplicativo de eventos Aplicativo MediLab – Interface de usuário Flutter do aplicativo MediLab Aplicativo de namoro – Aplicativo de namoro Flutter UI Aplicativo Medium – Aplicativo de blog Flutter UI Aplicativo de armazenamento em nuvem – Aplicativo de armazenamento em nuvem Flutter UI NewsBlog App – Aplicativo de notícias e blog Flutter UI SmartDeck – Aprendizagem on-line Flutter UI Aplicativo de podcast de música – Aplicativo de podcast de música Flutter UI Aplicativo bancário – Aplicativo bancário Flutter UI Bella Hair – Interface do aplicativo de salão de cabeleireiro Learner – Aplicativo de aprendizagem digital Flutter UI Quiz – Interface do usuário do aplicativo Quiz Flutter ShopHop – Interface de usuário Flutter para comércio eletrônico Aplicativo de comida – Restaurante e comida Flutter UI Mercearia – Mercearia Flutter UI OraPay – Aplicativo de pagamento Flutter UI Flix App – Transmissão de filmes e vídeos Flutter UI Social – Interface de usuário Flutter para mídias sociais QIBus – Aplicativo de reserva de passagens de ônibus Flutter UI Temas Kit de interface do usuário do gerenciador de arquivos Flutter Dicas de exercícios Flutter UI Kit Kit de interface do usuário Flutter para receitas de comida Kit de interface do usuário Flutter do aplicativo Feed Kit de interface do usuário Flutter para carteira eletrônica Kit de interface do usuário do Gym Flutter Kit de interface do usuário Flutter para reserva de hotel Kit de interface de usuário Flutter para comércio eletrônico Kit de interface do usuário Flutter para streaming de música Kit de interface do usuário Flutter para carteira digital Kit de interface do usuário do Quiz Flutter Kit de interface do usuário Flutter para alunos Kit de interface do usuário Flutter do Real State Kit Diamante Kit Flutter UI Kit de interface do usuário Flutter para adoção de animais de estimação Painel: Páginas individuais Painel de análise Painel bancário Saúde Médica Casa inteligente Dividir conta Rastreador de Utilitários Comida Comércio eletrônico Mobília Carteira eletrônica Reserva de Hotel Lavanderia Médico Automação residencial Integrações: Integrações de código prontas para uso Integração com o CarouselView Slider: Apresentando o CarouselView Slider, que oferece uma interface de usuário atualizada para uma experiência aprimorada. Integrações avançadas de animação: efeitos WaterFx e animações FlutterFx adicionados para trazer animações suaves e envolventes, aprimorando a experiência do usuário. Imagem Antes Depois Entrar no Google Widget de onda Bloco de assinaturas Passo a passo do Liquid Swipe Calendário de eventos Confete Cartão Tinder Exibir caso de exibição Botões em relevo Botões planos Botões de material Botões de contorno Botões de ação flutuantes Botões de reação do Facebook Botão com barra de progresso Cartão Seletor de localização Selecionador de data Selecionador de tempo Seletor de cores Folha de Fundo Controle deslizante de alcance Máscara de Sombra Botões Curtir Líquido para puxar refrescar Célula dobrável em ListView Brilho Cabeçalho Fixo em ListView Brinde Snack-bar Google Map com Clustering Painel deslizante do Google Maps Integração de pagamento Razorpay Gráfico de pizza Gráfico de linhas Gráfico de vendas mensais Gráfico de barras Gráfico de transações Gráfico empilhado Seletor de arquivos Seletor de imagens Seletor de vídeo Notificação local Autenticação por impressão digital Calendário Botões personalizados Colhedores Marquee Obtenha um exemplo com o Future Builder Exemplo de API de postagem Flutter Widgets: Widgets prontos para usar AppBar (7 exemplos) Barra de navegação inferior (3 exemplos) Gaveta (2 exemplos) SliverAppBar (2 exemplos) TabBar (4 exemplos) Botões DropDownButton (3 exemplos) FlatButton (11 exemplos) FloatingActionButton (6 exemplos) IconButton (4 exemplos) OutlineButton (8 exemplos) PopupMenuButton (3 exemplos) RaisedButton (10 exemplos) Botão de material (11 exemplos) Entrada e Seleção Caixa de seleção (10 exemplos) Seletor de data e hora (2 exemplos) Rádio (6 exemplos) Controle deslizante (3 exemplos) Trocar (4 exemplos) TextField (13 exemplos) TextFormField (7 exemplos) Diálogos, Alertas e Painéis AlertDialog (4 exemplos) BottomSheet (4 exemplos) ExpansionPanel (1 exemplo) SimpleDialog (7 exemplos) SnackBar (7 exemplos) Exibição de informações Cartão (5 exemplos) Chip (5 exemplos) ProgressBar (Circuler, Linear) (5 exemplos) DataTable (3 exemplos) GridView (1 exemplo) Ícone (7 exemplos) Imagem (ativos, rede, marcadores de posição) (5 exemplos) Dica de ferramenta (2 exemplos) ListView (4 exemplos) RichText (exemplos) Disposição Divisor (7 exemplos) ListTile (1 exemplo) Stepper (4 exemplos) UserAccountsDrawerHeader (4 exemplos) Widgets de Cupertino Folha de Ação de Cupertino (3 exemplos) Indicador de atividade de Cupertino (1 exemplo) Caixa de diálogo de alerta de Cupertino (2 exemplos) Botão de Cupertino (7 exemplos) Menu de contexto de Cupertino (1 exemplo) Diálogo de Cupertino (1 exemplo) Ação de diálogo de Cupertino (4 exemplos) Barra de navegação Cupertino (6 exemplos) Selecionador de Cupertino (1 exemplo) Controle Segmentado Cupertino (1 exemplo) Cupertino Slider (2 exemplos) Controle Segmentado Deslizante Cupertino (1 exemplo) Interruptor de Cupertino (3 exemplos) Cupertino TabBar (3 exemplos) Cupertino TextField (7 exemplos) Widgets de pintura e efeito Filtro de fundo Clipe Oval Opacidade Caixa Girada Transformar Widget de animação e movimento Construtor animado Recipiente animado CrossFade animado Opacidade Animada Transição de fade Transição de Herói Transição de escala Tamanho animado Animado Posicionado e muito mais.... . Keywords: Alyra, ProKit, Flutter, Design de Interface de Usuário, Kit de IU, Aplicativo ChatGPT, Desenvolvedores Android, Desenvolvedores iOS, Modelos de IU, Diretrizes de Design de Material, Elementos de IU, Personalização de Telas, Alepdias, Templates de Flutter, Desenvolvimento de Aplicativos, Economia de Tempo, Fluxo de Trabalho Rápido Tags: #ProKit #FlutterUI #DesignDeInterface #KitDeIU #ChatGPTApp #Alyra #DesenvolvimentoAndroid #DesenvolvimentoiOS #ModelosDeInterface #MaterialDesign #ElementosDeUI #PersonalizacaoDeTelas #Alepdias #TemplatesFlutter #DesenvolvimentoDeApps #EconomiaDeTempo #FluxoDeTrabalho0 Reacties 0 aandelen 216 Views 0 voorbeeld -
Baixe grátis script InBefore é um agregador de notícias automatizado
.
InBefore é um agregador de notícias automatizado, que pode importar o conteúdo mais recente de feeds RSS ilimitados. Com mecanismo de busca gratuito baseado no Google CSE que pesquisa diferentes partes da web. Incluindo diferentes tipos de seções de busca, como web, vídeos, torrents e até legendas. Nenhuma chave de API é necessária.
.
Baixe grátis no link abaixo
Economize U$ 32.00
Download for free from the link below
To save money U$ 32.00
.
https://perfil.alyra.com.br/Ibefore
.
O InBefore não é um agregador RSS comum, ele vem com recursos especiais como busca de texto completo para artigos baseada em HTML DOM, busca automática de conteúdo baseada em cron e exclusão de conteúdo antigo após um certo período, e muito mais.
O InBefore é a escolha perfeita para quem quer criar seu próprio portal de conteúdo sem se preocupar com muita carga no servidor.
Requisitos
Antes de comprar ou tentar instalar antes, certifique-se de que seu servidor atende aos seguintes requisitos
PHP 7.4 a PHP 8.3 – Servidor web Linux/unix.
Apache 2.4+ com mod_rewrite
MySQL 5.6+
cPanel padrão com suporte CRON
cURL - Extensão PHP
PDO-MySQL - Extensão PHP
Mbstring - Extensão PHP
fileinfo - Extensão PHP
libxml - Extensão PHP
DOM - Extensão PHPBaixe grátis script InBefore é um agregador de notícias automatizado . InBefore é um agregador de notícias automatizado, que pode importar o conteúdo mais recente de feeds RSS ilimitados. Com mecanismo de busca gratuito baseado no Google CSE que pesquisa diferentes partes da web. Incluindo diferentes tipos de seções de busca, como web, vídeos, torrents e até legendas. Nenhuma chave de API é necessária. . Baixe grátis no link abaixo Economize U$ 32.00 Download for free from the link below To save money U$ 32.00 . https://perfil.alyra.com.br/Ibefore . O InBefore não é um agregador RSS comum, ele vem com recursos especiais como busca de texto completo para artigos baseada em HTML DOM, busca automática de conteúdo baseada em cron e exclusão de conteúdo antigo após um certo período, e muito mais. O InBefore é a escolha perfeita para quem quer criar seu próprio portal de conteúdo sem se preocupar com muita carga no servidor. Requisitos Antes de comprar ou tentar instalar antes, certifique-se de que seu servidor atende aos seguintes requisitos PHP 7.4 a PHP 8.3 – Servidor web Linux/unix. Apache 2.4+ com mod_rewrite MySQL 5.6+ cPanel padrão com suporte CRON cURL - Extensão PHP PDO-MySQL - Extensão PHP Mbstring - Extensão PHP fileinfo - Extensão PHP libxml - Extensão PHP DOM - Extensão PHP0 Reacties 0 aandelen 278 Views 0 voorbeeld1
-
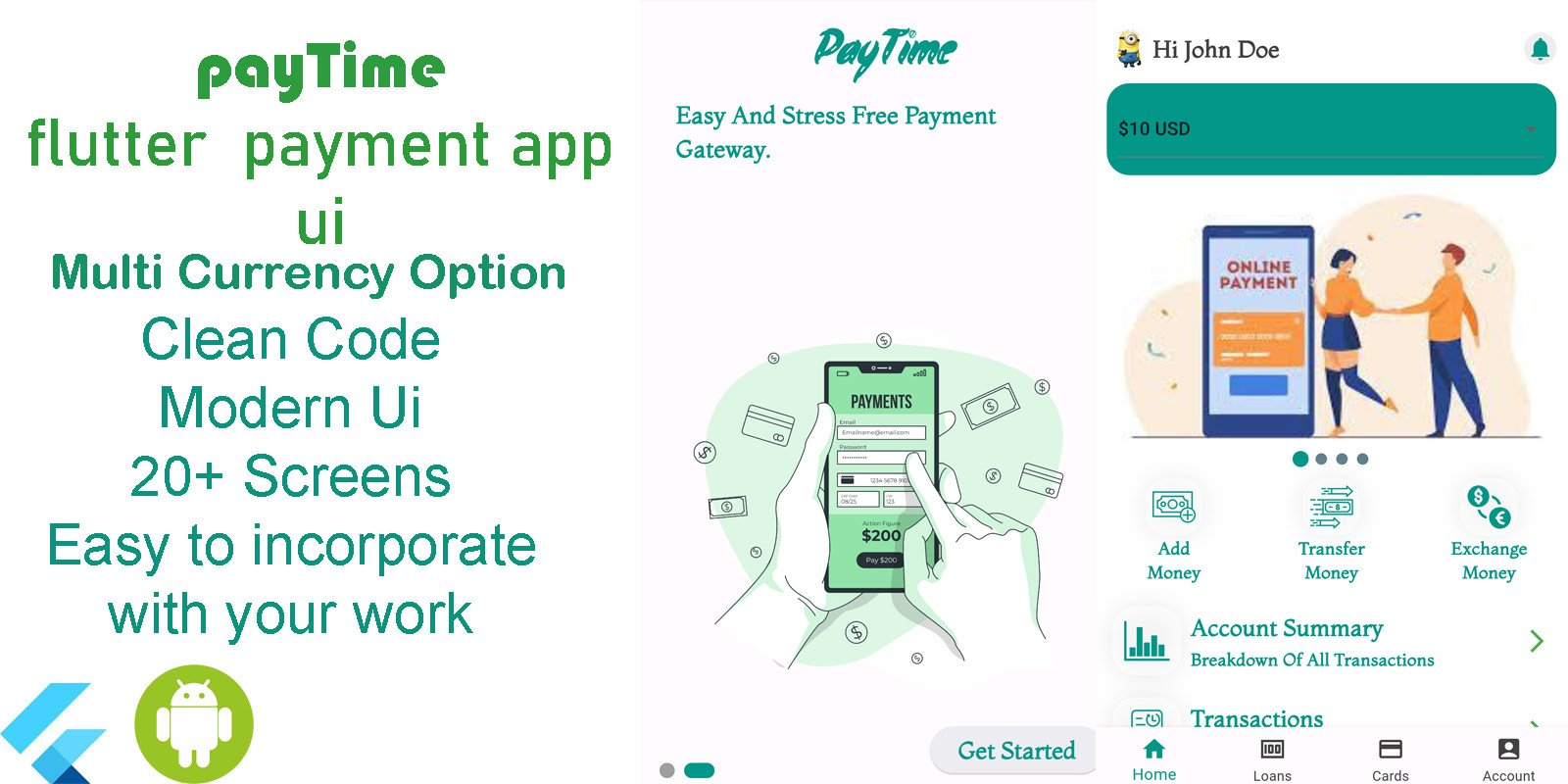
Baixe grátis Kit de interface de pagamento PayTime Flutter - ótimo aplicativo mobile para você aprender como criar um app de pagamentos..
Este é um aplicativo de pagamento feito para o uso moderno de gateways de pagamento no século 21
.
Baixe grátis no link abaixo
Economize U$ 18.00
Download for free from the link below
To save money U$ 18.00
.
https://perfil.alyra.com.br/Paytime
.
Curti comente e Compartilhe com seus amigos
.
Visão geral
Este é um modelo de pagamento com interface de usuário exclusiva, a IU atende ao que há de melhor quando se trata de aplicativos de pagamento no século XXI. Este aplicativo oferece ao usuário a mais recente IU moderna para usar. Com este modelo de aplicativo, você já está na metade da sua jornada de criação de um aplicativo de pagamento, pois os códigos são bem estruturados para atender a todas as suas necessidades.
Requisitos
1. IDE
2. Flutter SDK
3. Indicador de página suave
4. Google Fonts
.
Baixe o APK no https://mega.nz/file/4mskFYzQ#ZLvkunYuuFYtsDpKLpbpzdKJaq_UzdBuy6Mzq1Bl0Yk
.
#alyra #website #php #script #alepdias #desenvolvimento #programacao #gestao #gerenciamento
#gratis #nafaixa
Baixe grátis Kit de interface de pagamento PayTime Flutter - ótimo aplicativo mobile para você aprender como criar um app de pagamentos.. Este é um aplicativo de pagamento feito para o uso moderno de gateways de pagamento no século 21 . Baixe grátis no link abaixo Economize U$ 18.00 Download for free from the link below To save money U$ 18.00 . https://perfil.alyra.com.br/Paytime . Curti comente e Compartilhe com seus amigos . Visão geral Este é um modelo de pagamento com interface de usuário exclusiva, a IU atende ao que há de melhor quando se trata de aplicativos de pagamento no século XXI. Este aplicativo oferece ao usuário a mais recente IU moderna para usar. Com este modelo de aplicativo, você já está na metade da sua jornada de criação de um aplicativo de pagamento, pois os códigos são bem estruturados para atender a todas as suas necessidades. Requisitos 1. IDE 2. Flutter SDK 3. Indicador de página suave 4. Google Fonts . Baixe o APK no https://mega.nz/file/4mskFYzQ#ZLvkunYuuFYtsDpKLpbpzdKJaq_UzdBuy6Mzq1Bl0Yk . #alyra #website #php #script #alepdias #desenvolvimento #programacao #gestao #gerenciamento #gratis #nafaixa0 Reacties 0 aandelen 273 Views 0 voorbeeld1
-
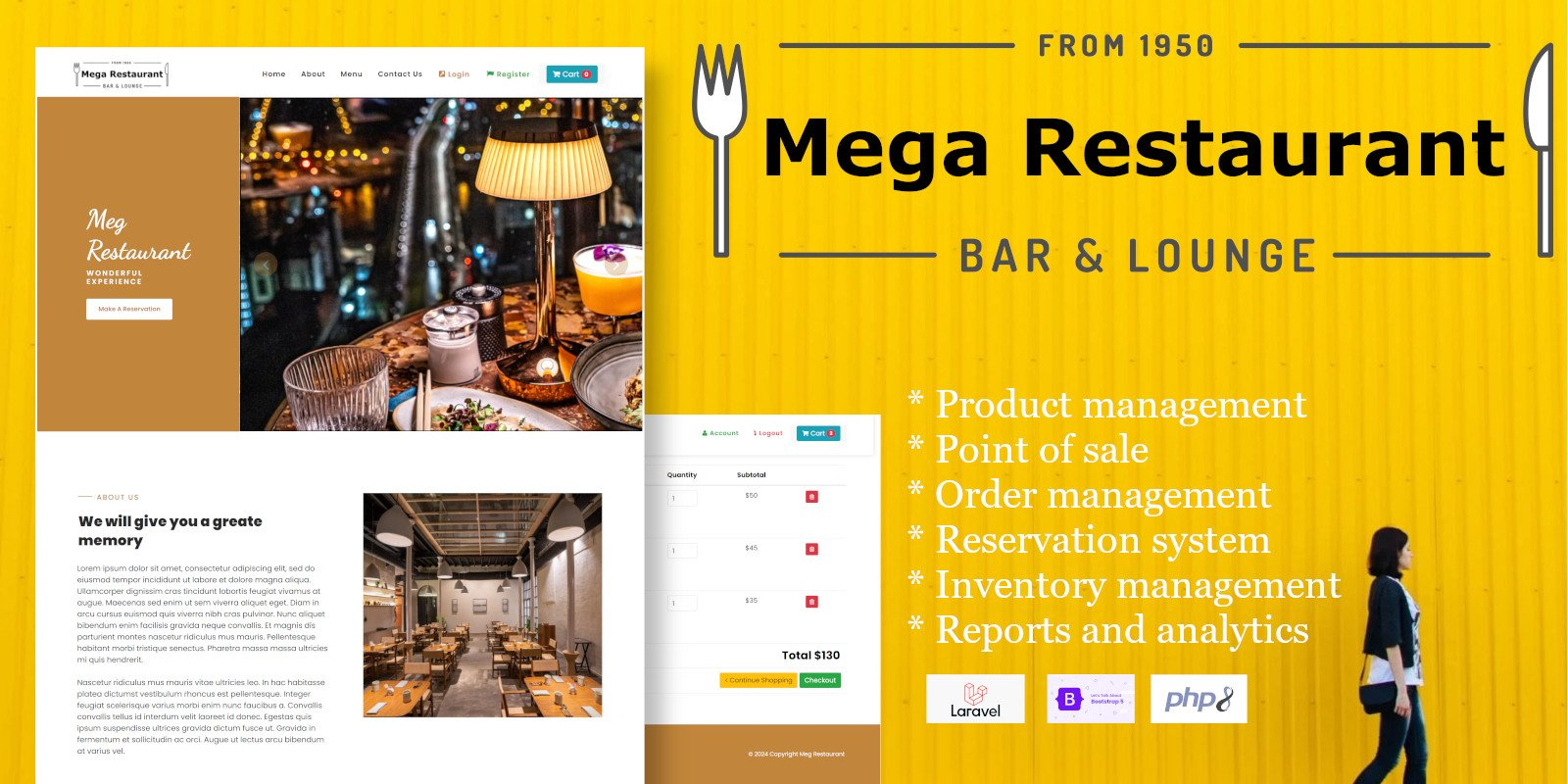
Baixe grátis Mega Restaurant - Sistema de gestão de restaurantes
.
Baixe grátis no link abaixo
Economize U$ 25.00
Download for free from the link below
To save money U$ 25.00
.
https://perfil.alyra.com.br/SistemaMegaRestaurante
.
Curti comente e Compartilhe com seus amigos
.
Apresentando " Mega Restaurant " - Sua solução completa de gerenciamento de restaurantes Laravel!
Revolucione a maneira como você gerencia seu restaurante com o Mega Restaurant , o software abrangente projetado para agilizar todos os aspectos das operações do seu estabelecimento. Do gerenciamento de produtos sem esforço a transações POS perfeitas, gerenciamento de pedidos, reservas e muito mais, o Mega Restaurant capacita você a elevar a eficiência, produtividade e satisfação do cliente do seu restaurante como nunca antes.
Principais características:
Gerenciamento de produtos: crie, edite e organize facilmente seus itens de menu, incluindo descrições, preços e imagens, tudo a partir de uma interface intuitiva. Mantenha seu menu atualizado com alterações e modificações em tempo real.
Ponto de Venda (POS): Simplifique suas transações com nosso sistema POS de fácil utilização. Processe pedidos perfeitamente, aceite vários métodos de pagamento e gere recibos com apenas alguns cliques. Diga adeus às longas filas e aos processos de pagamento complicados.
Gerenciamento de pedidos: fique por dentro de cada pedido, seja para comer no local, para viagem ou para entrega. Rastreie o status do pedido, gerencie os fluxos de trabalho da cozinha e garanta entregas pontuais, tudo isso mantendo seus clientes informados e satisfeitos.
Sistema de Reservas: Maximize a capacidade de assentos do seu restaurante e otimize a rotatividade de mesas com nosso sistema avançado de reservas. Permita que os clientes reservem mesas on-line, gerenciem reservas sem esforço e personalizem os arranjos de assentos para acomodar grupos de qualquer tamanho.
Gerenciamento de estoque: assuma o controle do seu estoque e minimize o desperdício com os recursos de gerenciamento de estoque do Mega Restaurant .
Relatórios e análises: obtenha insights valiosos sobre o desempenho do seu restaurante com ferramentas abrangentes de relatórios e análises. Monitore tendências de vendas, acompanhe as preferências dos clientes e identifique áreas para melhoria para tomar decisões baseadas em dados que impulsionem o crescimento e a lucratividade.
Compatibilidade com várias plataformas: acesse o Mega Restaurant a qualquer hora, em qualquer lugar e de qualquer dispositivo com nossa plataforma responsiva baseada em nuvem. Não importa se você está gerenciando seu restaurante da cozinha, do refeitório ou em trânsito, o Mega Restaurant mantém você conectado e no controle.
Experimente o futuro da gestão de restaurantes com o Mega Restaurant – a solução definitiva para donos de restaurantes modernos. Diga adeus aos processos manuais e ineficiências, e diga olá a uma operação mais suave e simplificada que encanta os clientes e impulsiona o sucesso. Experimente o Mega Restaurant hoje mesmo e leve seu restaurante a novos patamares!
.
Após a instalação utilize as informações abaixo para acessar o sistema.
.
E-mail do administrador
: admin@admin.com
Senha: admin
.
#alyra #website #php #script #alepdias #desenvolvimento #programacao #gestao #gerenciamento
#gratis #nafaixaBaixe grátis Mega Restaurant - Sistema de gestão de restaurantes . Baixe grátis no link abaixo Economize U$ 25.00 Download for free from the link below To save money U$ 25.00 . https://perfil.alyra.com.br/SistemaMegaRestaurante . Curti comente e Compartilhe com seus amigos . Apresentando " Mega Restaurant " - Sua solução completa de gerenciamento de restaurantes Laravel! Revolucione a maneira como você gerencia seu restaurante com o Mega Restaurant , o software abrangente projetado para agilizar todos os aspectos das operações do seu estabelecimento. Do gerenciamento de produtos sem esforço a transações POS perfeitas, gerenciamento de pedidos, reservas e muito mais, o Mega Restaurant capacita você a elevar a eficiência, produtividade e satisfação do cliente do seu restaurante como nunca antes. Principais características: Gerenciamento de produtos: crie, edite e organize facilmente seus itens de menu, incluindo descrições, preços e imagens, tudo a partir de uma interface intuitiva. Mantenha seu menu atualizado com alterações e modificações em tempo real. Ponto de Venda (POS): Simplifique suas transações com nosso sistema POS de fácil utilização. Processe pedidos perfeitamente, aceite vários métodos de pagamento e gere recibos com apenas alguns cliques. Diga adeus às longas filas e aos processos de pagamento complicados. Gerenciamento de pedidos: fique por dentro de cada pedido, seja para comer no local, para viagem ou para entrega. Rastreie o status do pedido, gerencie os fluxos de trabalho da cozinha e garanta entregas pontuais, tudo isso mantendo seus clientes informados e satisfeitos. Sistema de Reservas: Maximize a capacidade de assentos do seu restaurante e otimize a rotatividade de mesas com nosso sistema avançado de reservas. Permita que os clientes reservem mesas on-line, gerenciem reservas sem esforço e personalizem os arranjos de assentos para acomodar grupos de qualquer tamanho. Gerenciamento de estoque: assuma o controle do seu estoque e minimize o desperdício com os recursos de gerenciamento de estoque do Mega Restaurant . Relatórios e análises: obtenha insights valiosos sobre o desempenho do seu restaurante com ferramentas abrangentes de relatórios e análises. Monitore tendências de vendas, acompanhe as preferências dos clientes e identifique áreas para melhoria para tomar decisões baseadas em dados que impulsionem o crescimento e a lucratividade. Compatibilidade com várias plataformas: acesse o Mega Restaurant a qualquer hora, em qualquer lugar e de qualquer dispositivo com nossa plataforma responsiva baseada em nuvem. Não importa se você está gerenciando seu restaurante da cozinha, do refeitório ou em trânsito, o Mega Restaurant mantém você conectado e no controle. Experimente o futuro da gestão de restaurantes com o Mega Restaurant – a solução definitiva para donos de restaurantes modernos. Diga adeus aos processos manuais e ineficiências, e diga olá a uma operação mais suave e simplificada que encanta os clientes e impulsiona o sucesso. Experimente o Mega Restaurant hoje mesmo e leve seu restaurante a novos patamares! . Após a instalação utilize as informações abaixo para acessar o sistema. . E-mail do administrador : admin@admin.com Senha: admin . #alyra #website #php #script #alepdias #desenvolvimento #programacao #gestao #gerenciamento #gratis #nafaixa0 Reacties 0 aandelen 266 Views 0 voorbeeld1
-
0 Reacties 0 aandelen 271 Views 0 voorbeeld1

Meer blogs